The terms “web design” and “web development” are thrown around interchangeably. While definitely related, these terms actually describe different parts of the website building process. Sometimes the web designer and web developer for a website may even be the same person.
Whether you’re building a website yourself or planning to contract out the construction of your website, it’s good to be familiar with what web designer and web developers do.
Web Designers draft a website blueprint

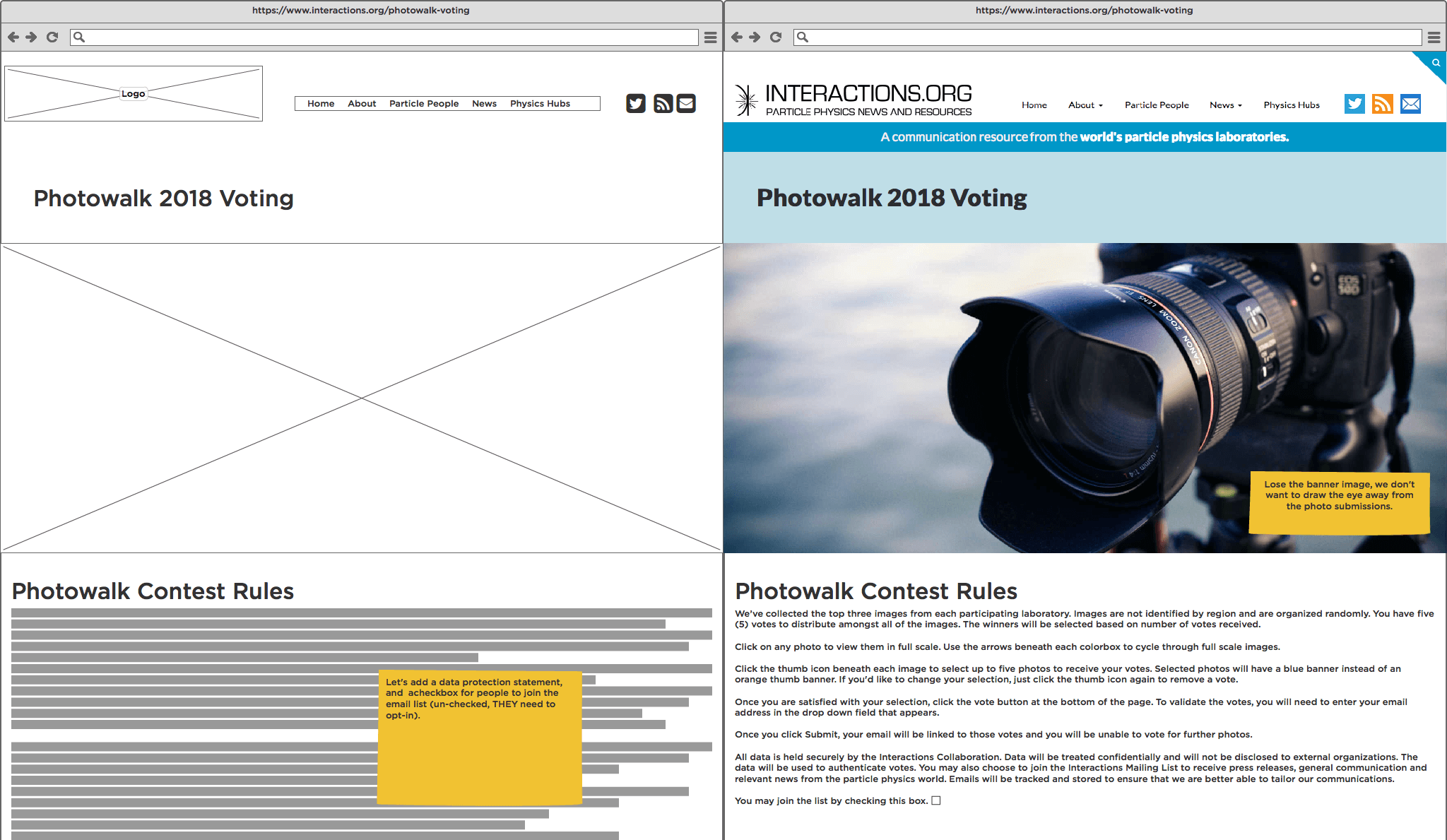
Web design refers to the planning of the aesthetic appearance and user interactions on the website. This includes planning out what the operation of the site will look like, deciding how features should be placed, and determining what those features should look like. Designers create mockups using design tools like Photoshop, or specialized tools like Balsamiq, in order to plan out what the site will look like. They create a (more-or-less) static image of the site layout and appearance without any true functionality. This part of the process describes what the front-end, the public-facing side of the website, should accomplish.
User interaction and user experience are also an important part of the design process. A common way to plan out how the user will interact with the site is through a flowchart system. This creates a kind of frame-by-frame user story, and the combination of this and the aesthetic design serve as a roadmap for the web development process. This tells the programmers what the backend needs to accomplish, and how the user should be interacting with the website, allowing the actual construction of the website to be a streamlined and efficient process.
Some Basic Principles of Web Design
Balance
One of the principles of web design is to maintain a good balance. Heavy website elements, like dark colors dense typography or thick font, can overwhelm a design. They need to be balanced by lighter elements like softer colors, white space, or lighter fonts. Balance can also occur in the visual rhythm of a website, by alternating elements as simple as text and image alignment.
This symmetry creates a pleasing web design that is enjoyable to explore.
Emphasis
Web designs should also have proper emphasis within those elements. Typography choice, color palettes, and layout can draw the eye to where it needs to be. Emphasis is placed on content by using heavy elements, or by placing content higher on the page.
Clarity
Clarity and cleanliness in designs. In the English speaking world, we are accustomed to reading from left, to right and top to bottom. Our eyes track an F-shaped pattern as we read. Designs need to flow into that track to avoid disrupting the user.
Randomly placing images and content throughout a webpage creates a messy and haphazard layout. Grid-based design, with columns, create an orderly and engaging user experience.
Simplicity
Too many design elements make a design overly busy and confusing to a user. Simplicity doesn't have to be minimalist, however. It just means avoiding unnecessary design elements like animations or too many variations in color or typography.
Web Developers build the code from the blueprint

Web development refers to the actual creation of code that creates the website. Using the blueprint created in the web design process as a reference, web developers construct the actual components and programming that creates the digital experience called for in the web design.
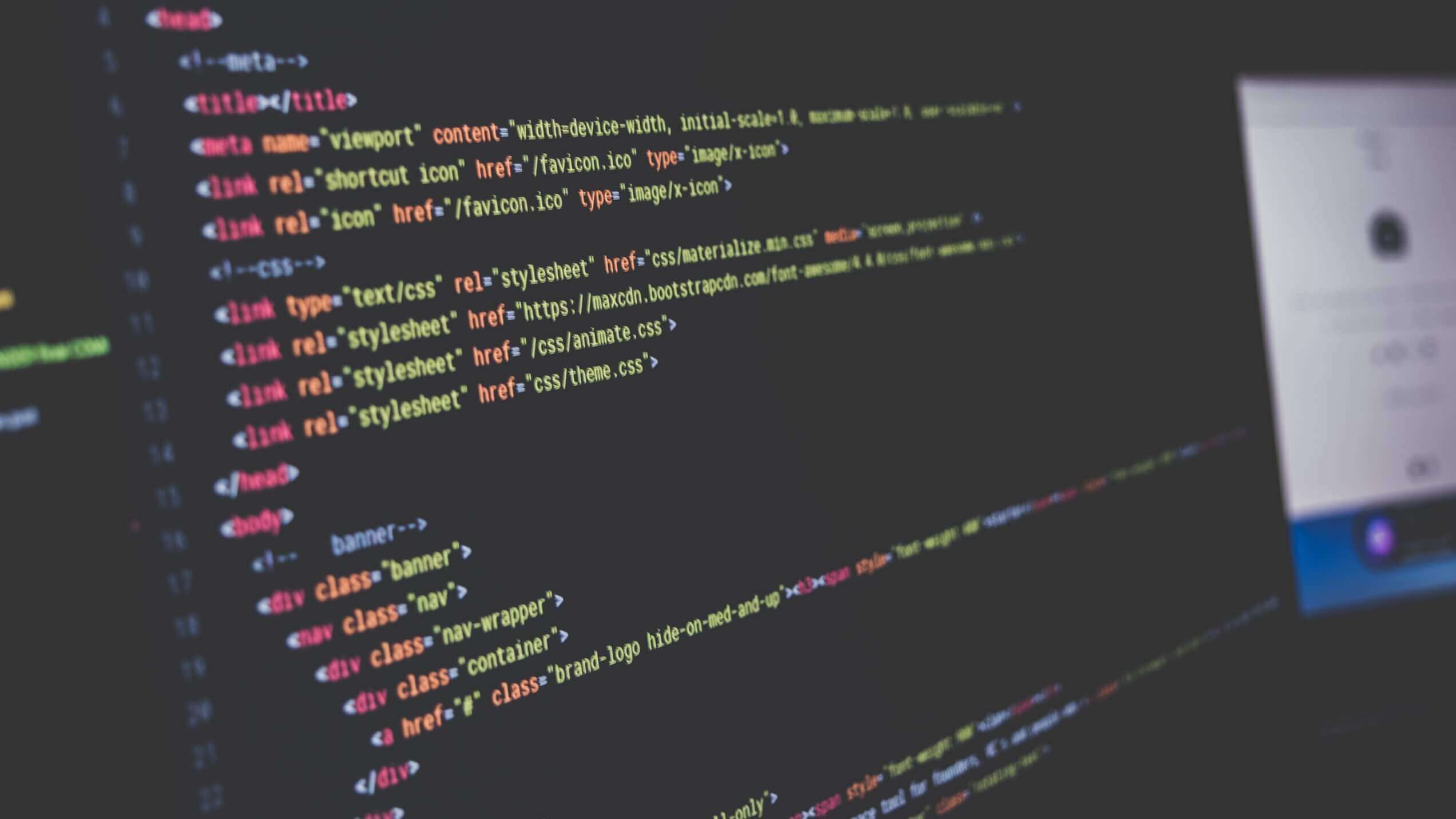
While web designers use graphics creation tools (like Photoshop or Balsamiq) to create their wireframes and mockups, web developers use text editors to write code that creates the actual site. Though they can do this work in something as simple as Notepad or Word, most developers us an Integrated Development Environment program (an IDE). IDE's are text editors that display and layout code in a much more readable style. They color-code text according to function, have libraries of pre-built code and can create previews of what the code would display if it were live. Most also have automated functions and debugging capabilities to aid in working with the code.
Front-end & Back-end Web Development
The programming of the website is divided into two categories: front-end and back-end.
The front-end fo the website refers to the user-facing elements of the website. Code languages like CSS (Cascading Style Sheets), HTML (Hyper Text Markup Language) and Javascript are used in the front end. Front-end development creates the viewable and interactive components that a user will encounter while using the website. These are things like text, images, buttons, navigation, etc. Everything that a user can see is front-end coding.
Back-end development focuses on application behavior, as well as server communication, speed, and response. Back-end code is written in another set of languages like PHP, .Net, or Ruby on Rails. This code is used to dictate how the website handles user interactions, how information is retrieved and stored, and what the various buttons, links, and other front-end elements actually do. While users are rarely aware of the back-end code, it's the infrastructure that delivers the page's content and functionality.
Basic principles of web development
User Focus
One of the most important principles in web development is that websites are made for people. The end user of the website and their experience while using it is a critical part of the process. Developing code that makes things easier, faster, and more useful to that person is essential.
Simpler is better
Keeping things simple is as important in web development as it is in web design. Developing code that fulfills a specific need prevents unnecessary bugs or errors. It also minimizes the amount of data that needs to be retrieved from the server, increasing site speed and responsiveness.
Testing
Rigorous testing is crucial in web development, especially as websites grow in scale. Developers use tools like Google Lighthouse to test a website's performance, WebAIM to see how accessible the content is for visitors with disabilities, and Behat (among others) to test that their code behaves as expected.
Developers also work in staging environments (or test servers) where changes can be tested without disurpting the live website.
Professionalism
Web design and web development are two parts of the same process: creating a website or web app. It's also important to note that these are two dramatically different jobs. It's very difficult to become skilled at both, and impossible to be an expert. By working with a web agency, you gain access to a team made up of expert web designers and web developers. Each person is focused on their discipline while supporting the efforts of the other.
This is one of the greatest advantages of working with a full-service web agency. They are able to create web designs, develop the front- and back-end code, launch the site and maintain the software. Each person on the team is free to focus on their discipline.




